
Tindog App
A JavaScript Class Based Project
A Scrimba FrontEnd Developer Path Project
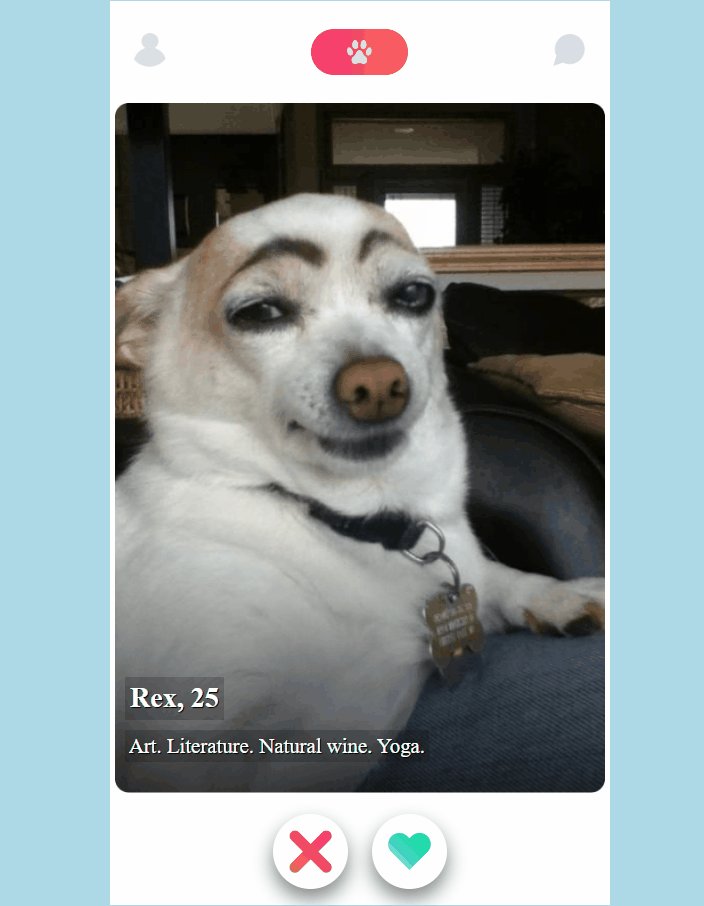
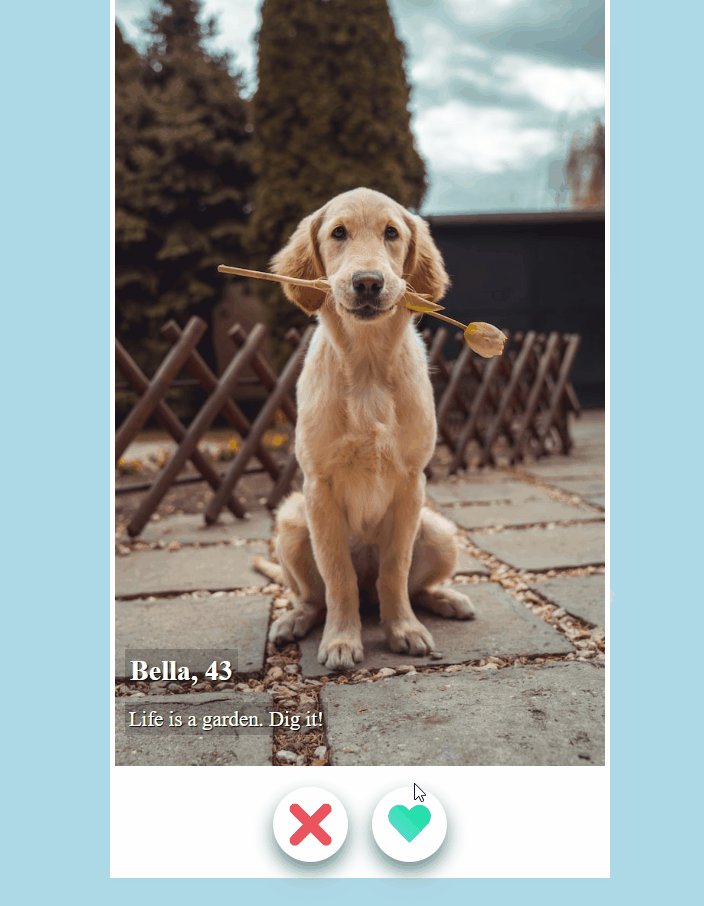
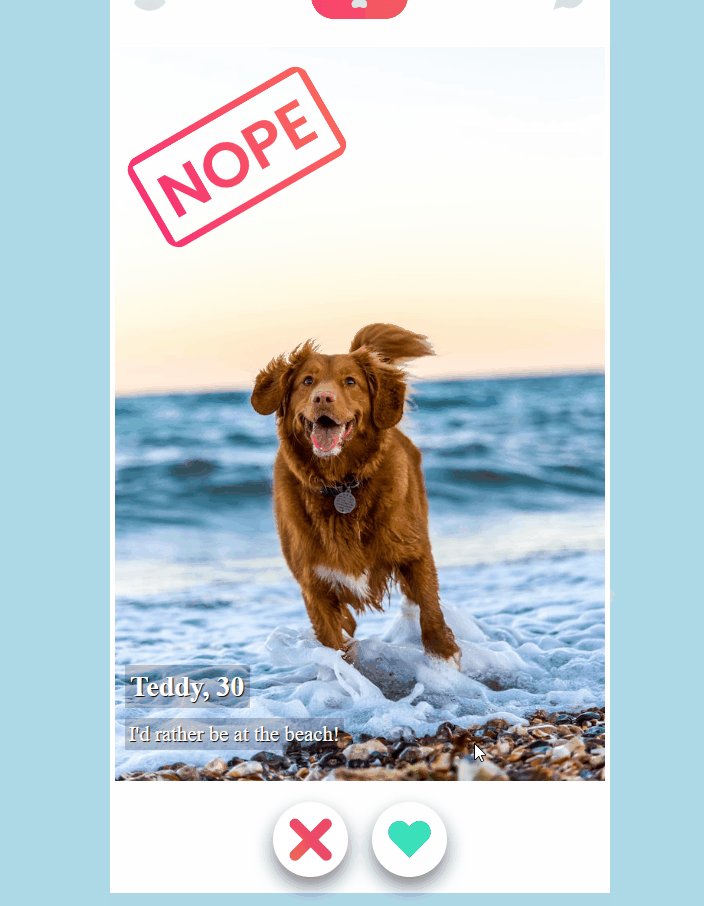
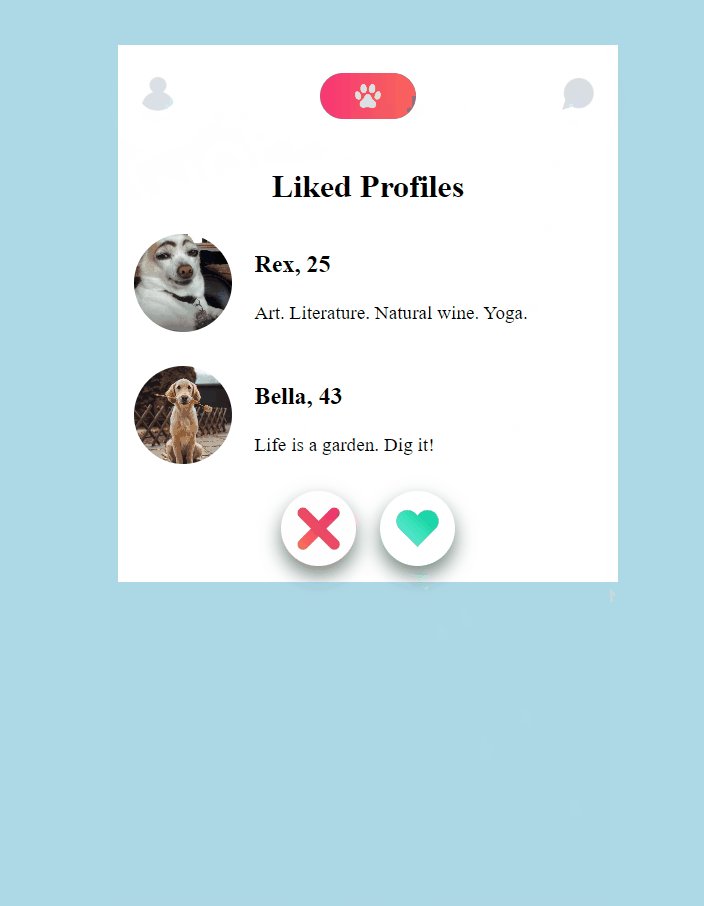
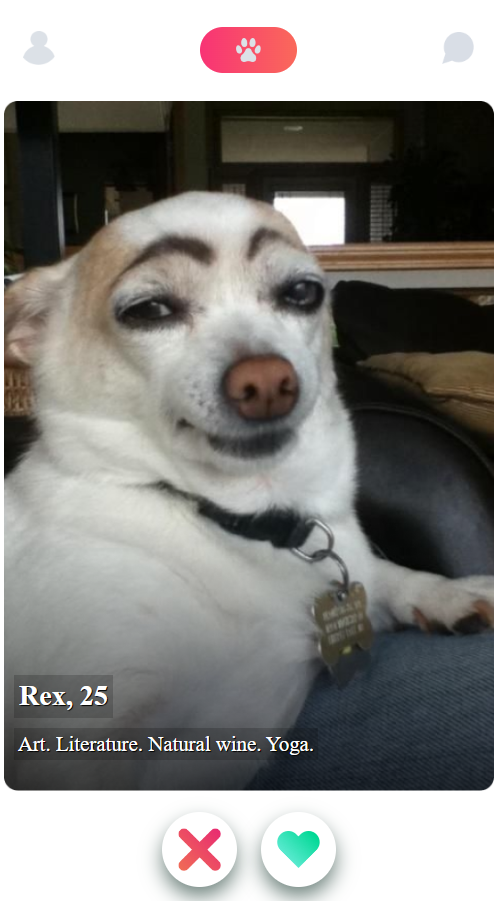
This project recreates smialr functions on the Tinder dating app. It allows the user to view multiple files and read a brief bio about each dog. There are 2 buttons available instead of swiping for liking and rejecting each profile. When the users either likes or rejects a profile, a stamp is placed on the profile and the next one is loaded onto the screen. After all the profiles have been viewed, a list of all 'liked' profiles appears.
Programming Languages Used
- HTML
- CSS
- JavaScript
Project Requirements
This project had 3 main requirements. The first one was to follow the Figma design that was provided to create the layout of the app. The second requirement was to use JavaScript classes. the classes were used to create new dogs and store their information and methods that could be applied to each new profile as it was created. The final requirement was to use JavaScript modules. This was needed as the Dog class was stored in one file, each dogs data was stored in another, and all of that information needed to be brought to the index.js file so that functions running the app had the correct information to display. As a stretch goal, I added a page at the end that displays all of the profiles that were liked, if any.
The GitHub:
https://github.com/KeithPetr/TindogClick on the image below to go to the application