
Movie Watchlist
A JavaScript and API Project
A Scrimba FrontEnd Developer Path Project
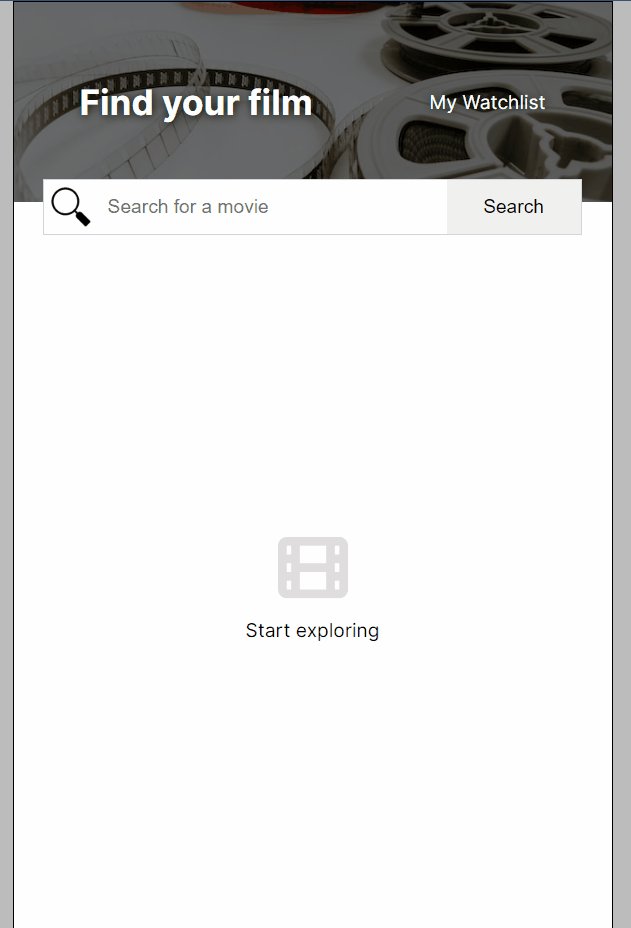
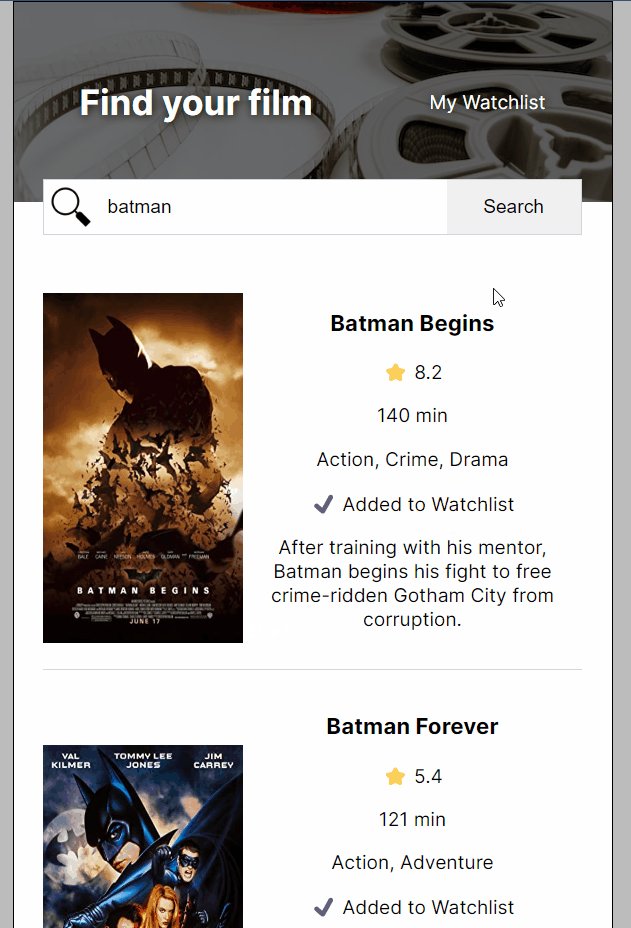
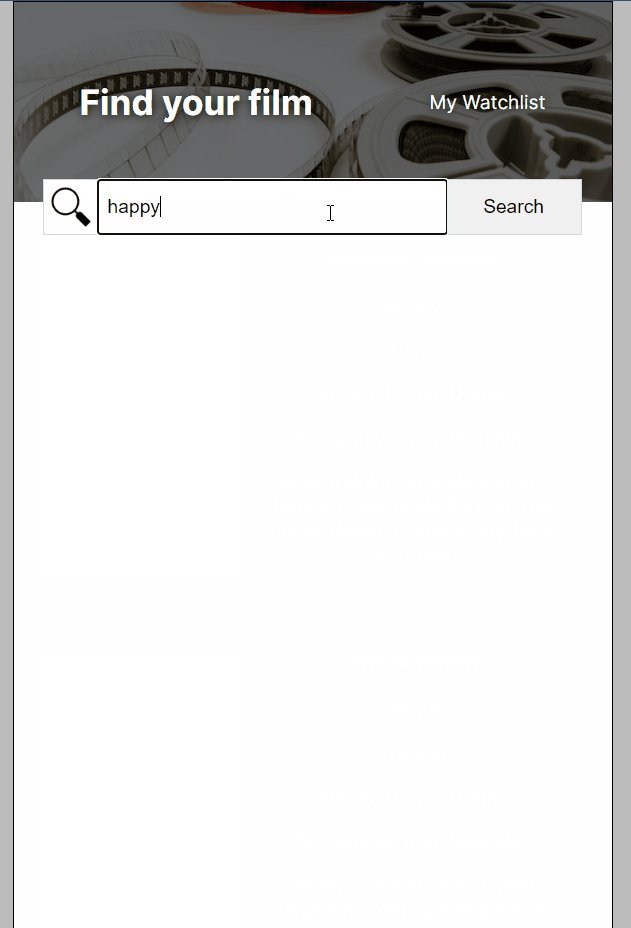
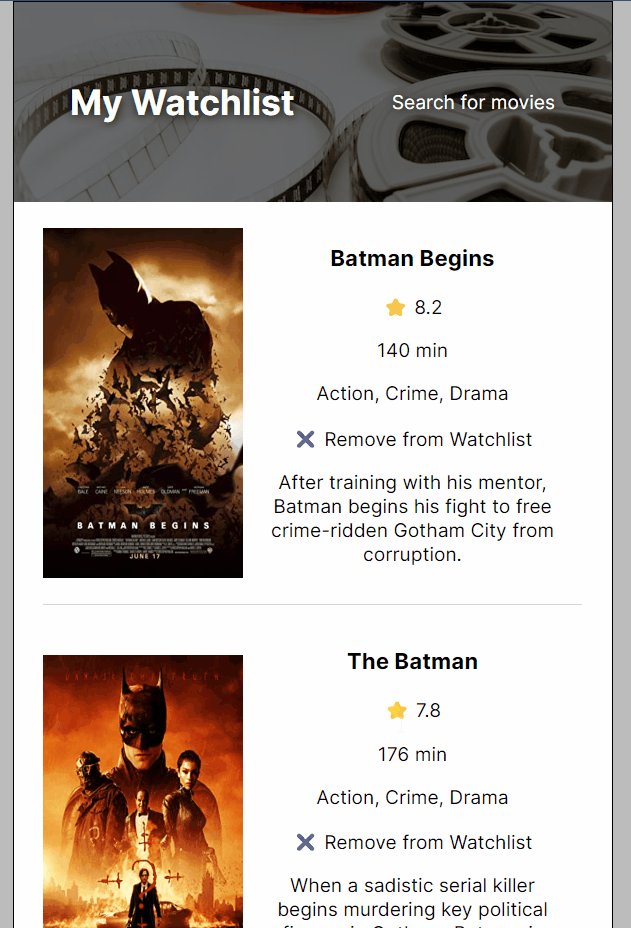
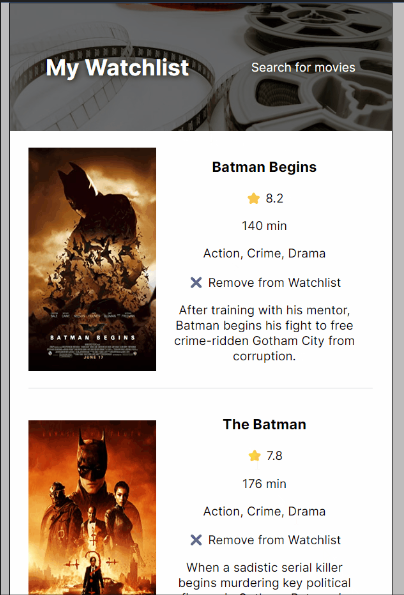
This project involved using the OMDB API to access information about movies. The goal of the project was to allow the user to type in a search query and find movies related to that query. From the results, the user could select any that they wished to save to a separate 'watchlist' page. Whenever the user returned to the watchlist page, they should be able to view all of the movies that have been saved. If they no longer wanted a movie on their list, they also have the option to remove it.
Programming Languages Used
- HTML
- CSS
- JavaScript
Project Requirements
There were 4 main requirements for this project. The first was there needed to be two separate pages. This included an 'index.html' page and a 'watchlist.html' page. The second requirement was to have the 'index.html' page be a search page. This search page would call to the OMDB API with the search queries entered and display the movie details in the results. The third requirement was to have an 'add to watchlist' button. This button will save that movie data to local storage so it could be accessed on the 'watchlist' page. The final requirement was to have the 'watchlist.html' page load the data from local storage and display the saved movies.
The GitHub:
https://github.com/KeithPetr/Movie-WatchlistClick on the image below to go to the application