
Texterly AI
A JavaScript OpenAI API Project
A Scrimba Bootcamp Project
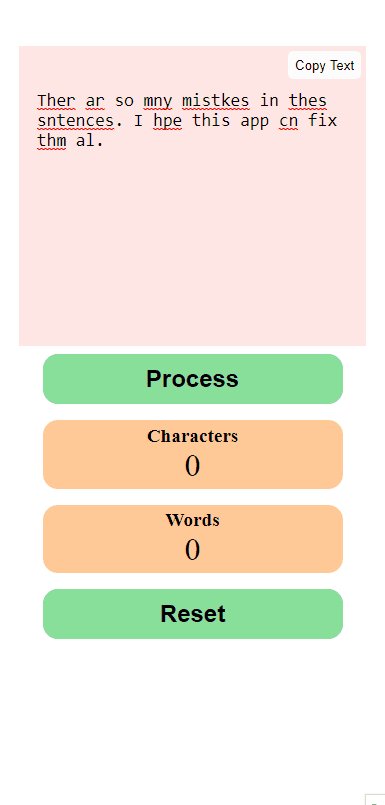
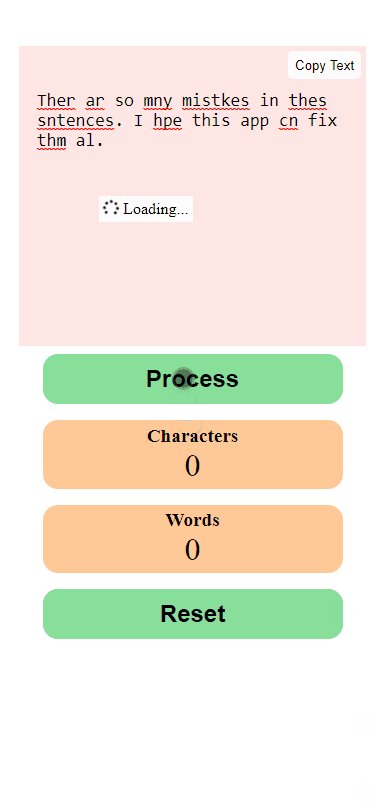
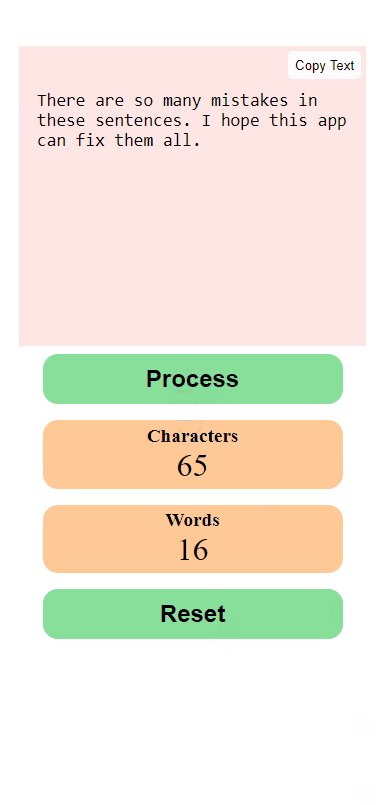
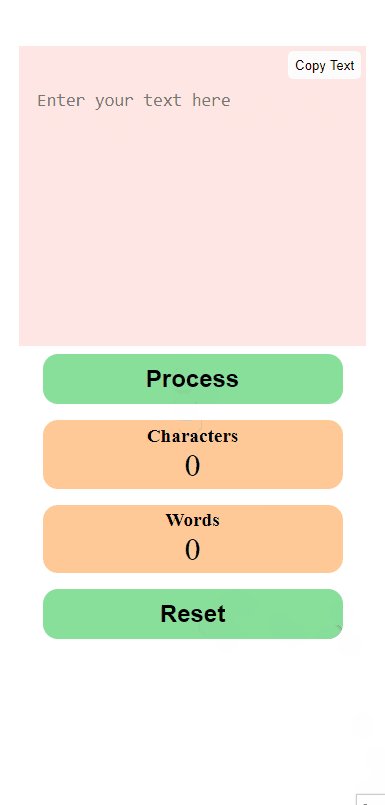
This project involved creating an app that allows the user to edit text. The user could copy and paste or type text directly into the text area. They can then hit the 'Process' button to have the app make spelling, grammar, and punctuation corrections. The app will also tell the user how many characters and words are in the given text. The newly edited text can then be copied to the clipboard and the 'Reset' button can be clicked to empty the text area.
Programming Languages Used
- HTML
- CSS
- JavaScript
Project Requirements
There were 4 main requirements for this project. The first was following a Figma file for the design. The second was to make POST requests to the OpenAI API's /edit endpoint so that text could be analyzed. The third requirement was to select the 'text/davinci-edit-001' model for editing text. The fourth requirement was to keep track of the character and word counts.
There were also 2 stretch goals I included with the project. The first was creating a copy button so the user can copy the newly edited text. The second was to have a loading indicator appear as the text was being processed during the POST request.
For this project there is no live demo. I was not able to save my API key to GitHub due to security issues. If you wish to test the project out yourself, you can follow the GitHub link and copy or clone the project. Then you can create your own API key with OpenAI and insert it into the project to see it work live. I have included the gif below to demonstrate the functionality.
The GitHub:
https://github.com/KeithPetr/Texterly-AIClick on the image below to go to the application